HCI /depot
Building a digital archive for HCI students' capstone
thesis projects.
The HCI/d Capstone Collection is a digital archive I created to bring together posters, documentation,
and prototypes
from past thesis projects in the HCI/d program at Indiana University Bloomington.
I built it to make it easier for students, faculty, and researchers to explore years of creative,
thoughtful, and
impactful work—all in one place.
How it all started
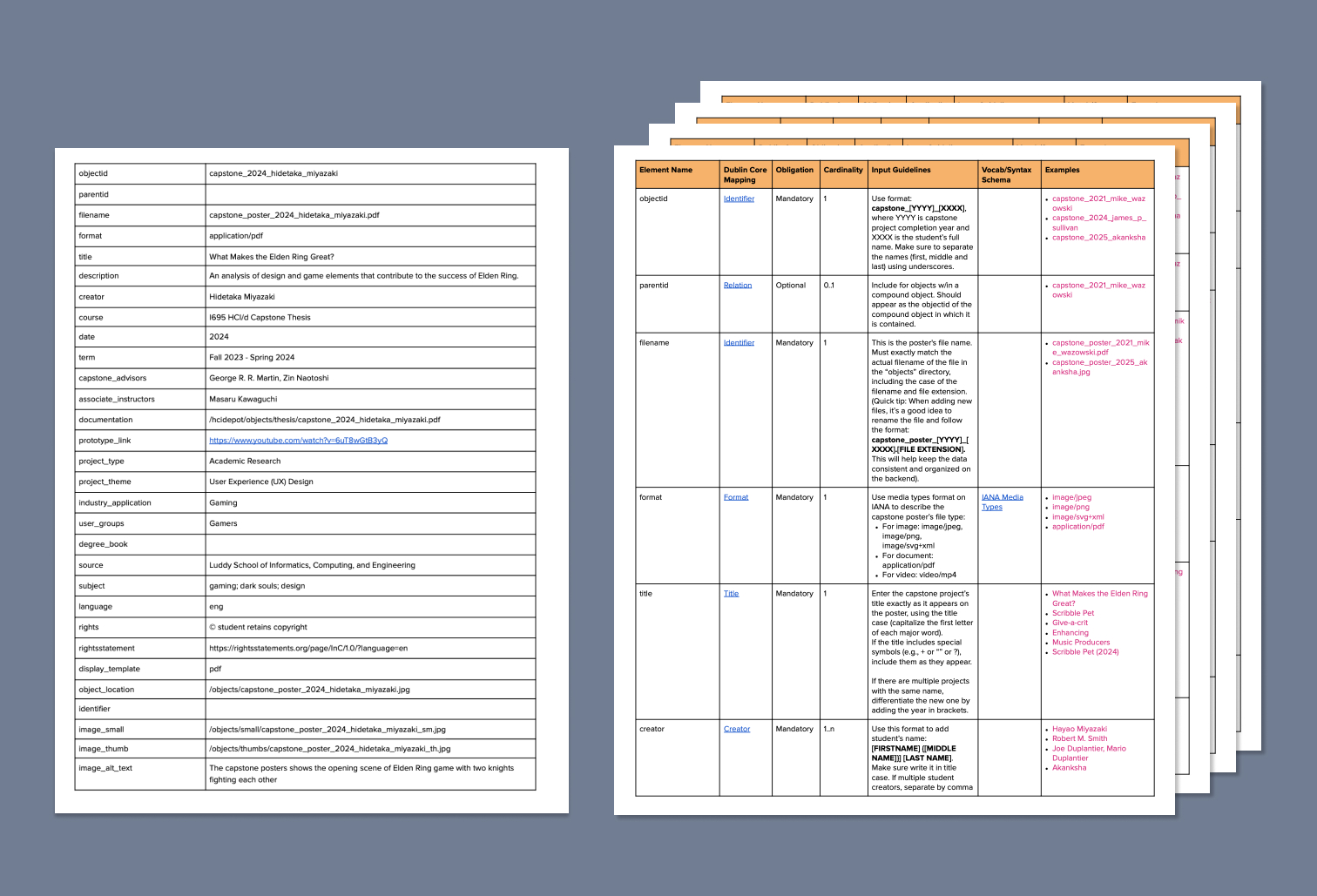
I reviewed past projects and set up metadata definitions before starting the archive.
While working on my own capstone, I spent way too much time
hunting down past examples for inspiration and I realized
there wasn't a proper collection anywhere. So I decided to build this archive for future HCI students
to make their capstone journey a bit more easier.
I took a class in Digital Libraries, where I learned the importance of
planning for structure and metadata early on.
Before building the archive, I reviewed all available projects and created a clear metadata definition
and application
profile to guide the organization of the collection.

How it all came together
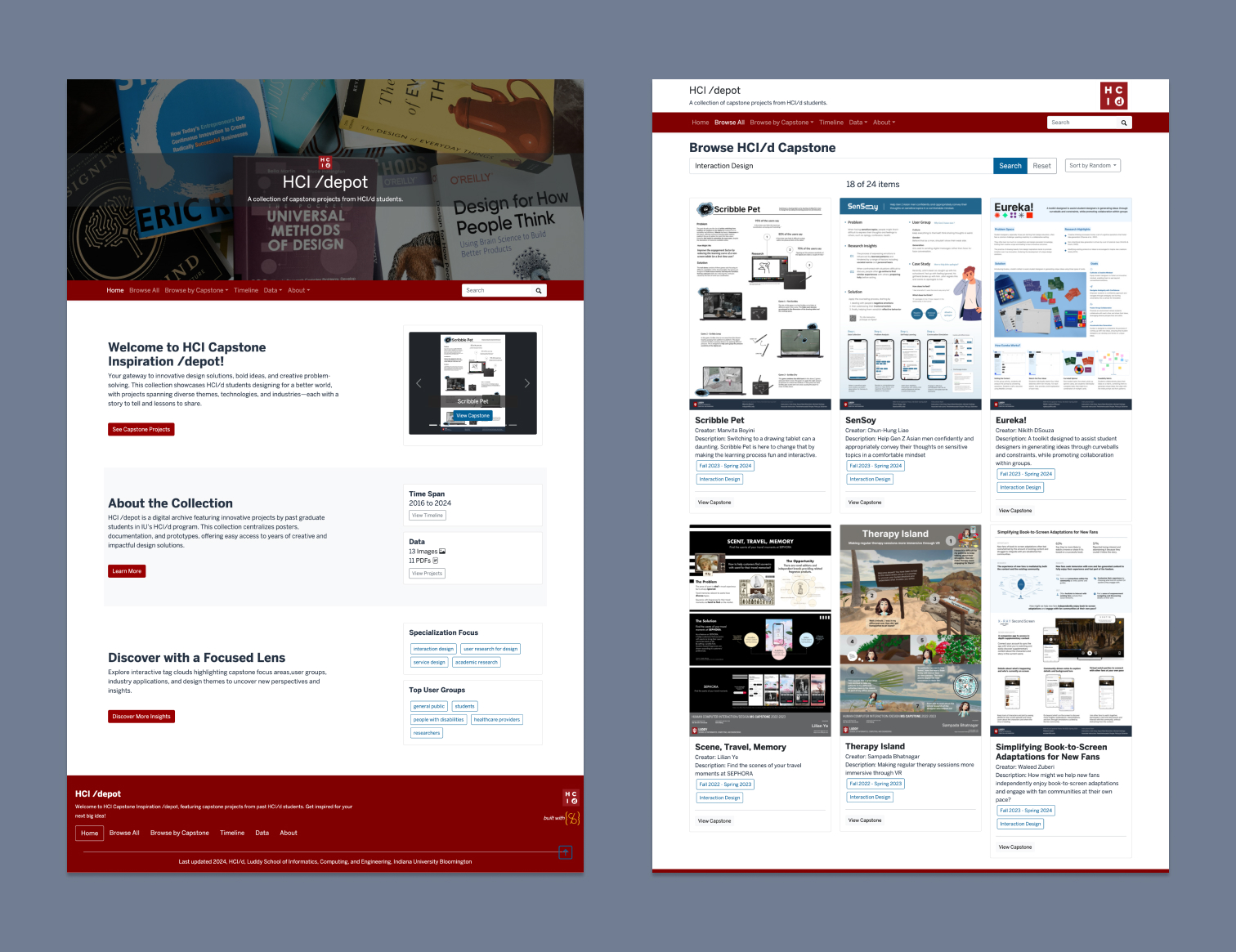
Brought all past HCI/d capstone projects into one searchable, organized digital home.
Centralized Collection
Created a single, organized digital space to host past
projects, replacing the scattered
sources previously relied on by students and faculty.
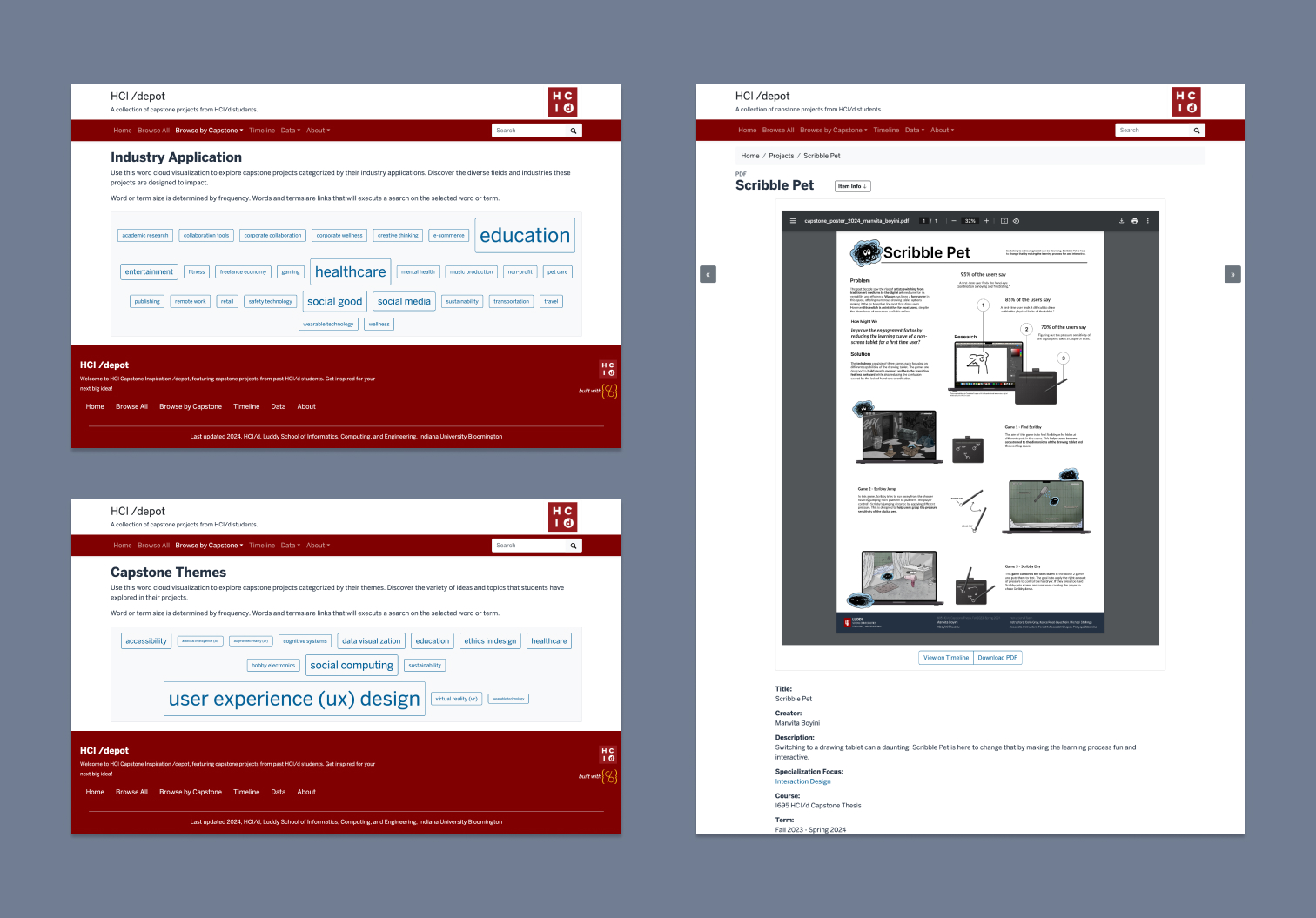
Metadata-Driven Search
Designed metadata fields for easier browsing, searching, and grouping
based on
project
types, themes, and user groups.
User-Friendly Interface
Developed the platform using CollectionBuilder, Jekyll, and Ruby to
ensure an
intuitive
and seamless user experience.
Digital Accessibility
Made capstone resources accessible online to inspire students, assist
faculty,
and
attract prospective researchers.
Custom Controlled Vocabularies
Implemented standardized vocabularies for themes, industries, and
user groups to
ensure
consistency and relevance.
Digitization Process
Converted physical archives into digital assets, preserving the
legacy of past
projects
and expanding their accessibility.

shaped by students and faculty inputs
I gathered feedback from faculty and HCI/d students to ensure the platform is easy to
browse and navigate. The design
follows IU's brand colors and university design guidelines to feel cohesive and official.

What I learned
Going through old posters and digging around in the archives was honestly one of the
most fun parts of this project. It
gave me a real sense of how creative and varied past capstones have been.
I learned a lot about what's possible in the HCI program and it definitely helped shape how I approached my own capstone.
I learned a lot about what's possible in the HCI program and it definitely helped shape how I approached my own capstone.